VirtualKeyBoard customized screen
 mfaraj57
2 Sep 2018
mfaraj57
2 Sep 2018
I want to modify the screen for my image VirtualKeyboard but i faced with problem whatever i do the the Virtualkeyboard still taking its default screen defined in image skin.xml
my code looks like this
class VirtualKeyBoard(Screen):
skin = '<screen name="myVirtualKeyBoard" position="center,center" size="20,20" title="" flags="wfNoBorder"></screen>'
def __init__(self, session, title = '', text = '', maxSize = False, visible_width = False, type ='', currPos = 0, allMarked = False):
is There a way to make VirtualKeyBoard class takes my customized screen without adding my screen to skin.xml?
 Persian Prince
2 Sep 2018
Persian Prince
2 Sep 2018
I think it's better to merge this thread into https://forums.openp...ance-requested/
 mfaraj57
2 Sep 2018
mfaraj57
2 Sep 2018
Thanks friend for the link
The link is useful for adding language but is unhelpful for modifying virtualkeyboard screen or the widgets
to simplify more i want to add typing history list for the virtual keyboard but skin.py ignores my screen and my list and launches the default virtual keyboard screen
class VirtualKeyBoard(Screen):
skin = '''<screen name="myVirtualKeyBoard" position="center,center" size="20,20" title="" flags="wfNoBorder">
<widget
name = "historylist"
position = "50,50"
size = "300,200"
selectionDisabled = "1"
transparent = "1"/>
</screen>'''
def __init__(self, session, title = '', text = '', maxSize = False, visible_width = False, type ='', currPos = 0, allMarked = False):
 IanSav
3 Sep 2018
IanSav
3 Sep 2018
Hi Mfaraj57,
Please come to the thread Persian Prince listed and talk to me about what you want / need. I can try to accomodate your needs.
I assume that "historylist" is something that you are adding to the basic VirtualKeyBoard functionality? Please explain what you are trying to achieve.
Regards,
Ian.
 mfaraj57
3 Sep 2018
mfaraj57
3 Sep 2018
Hi Ian
It is different subject from the Persian prince mentioned as that for adding language and my problem not with adding language..
Yes as you have said i want to add history list to virtual keyboard contains the typing history instread everytime type the word you can select it from the list..The
problem that in my example code above that the my screen and the history list are not displayed and the defualt image virtual keyboard screen displayed instead.
is There way to make enigma or skin.py to display my local screen instead the image default virtual keyboard screen?
Edited by mfaraj57, 3 September 2018 - 08:38.
 Persian Prince
3 Sep 2018
Persian Prince
3 Sep 2018
It's better to merge this thread into https://forums.openp...ance-requested/ and rename the original thread from "Language assistance requested..." to "The new Virtual Keyboard and all its discussions"
![]()
Edited by Persian Prince, 3 September 2018 - 08:45.
 Pr2
3 Sep 2018
Pr2
3 Sep 2018
@mfaraj57
Don't be blocked by the thread title which is wrong since a very long time now... this is rather now the thread to debug all issues around new VirtualKeyboard.
Pr2
 IanSav
3 Sep 2018
IanSav
3 Sep 2018
Hi Mfaraj57,
This forum does not allow posts to be edited (after a few minutes) so I can't do anything about the thread title. Still changes to VirtualKeyBoard would be better discussed where the others are following the conversation.
If you are subclassing the new VirtualKeyBoard why don't you call the VirtualKeyBoard "__init__" from your "__init__" and then change the screen name and then provide your own custom code and screen to deliver the functionality you want. Just use the new VirtualKeyBoard to do the heavy lifting on the main display and input code.
Regards,
Ian.
Edited by IanSav, 3 September 2018 - 11:35.
 Taapat
3 Sep 2018
Taapat
3 Sep 2018
 mfaraj57
3 Sep 2018
mfaraj57
3 Sep 2018
I think you suggested same idea about importing VirtualKeyBoard class to my customized class.
This way is good if i want to use virtual keyboard in my plugin but i do need this,i want to edit virtual keyboard screen in the system file Screens.VirtualKeyBoard.py and keep the file name as it is also the name of class VirtualKeyBoard.
But your suggestion make me to think to do in opposite way by importing my screen class to virtualkeyboard class.
 Taapat
3 Sep 2018
Taapat
3 Sep 2018
Edited by Taapat, 3 September 2018 - 16:52.
 mfaraj57
3 Sep 2018
mfaraj57
3 Sep 2018
I assume that skin.py takes the class name and looks for screen with same name in skin.xml if found one then assign it to class and ignores any local request at module level to change the screen.
So according to this the only way to disrupt this process by changing the name of the class as in our case from VirtualKeyBoard to myVirtualKeyBoard as example.
But this is impossible because changing the class name in screens/VirtualKeyBoard.py will disturb the image and other plugins calling vkboard and at least the image will not restart
Edited by mfaraj57, 3 September 2018 - 18:17.
 samsamsam
3 Sep 2018
samsamsam
3 Sep 2018
1. Chnage name of class VirtualKeyBoard to myVirtualKeyBoard
2. After myVirtualKeyBoard class definition add folowing code:
VirtualKeyBoard = myVirtualKeyBoard
Maybe this is a little bit hacky but it works. Enigma2 use
.__class__.__name__
as skin name, so after this change it will search for myVirtualKeyBoard and will not find it.
Edited by samsamsam, 3 September 2018 - 21:34.
 IanSav
4 Sep 2018
IanSav
4 Sep 2018
Hi Mfaraj57,
I am not exactly sure about what you are trying to do but I hope I miss-read that you want to change the actual VirtualKeyBoard.py?
Regards,
Ian.
 littlesat
4 Sep 2018
littlesat
4 Sep 2018
And exactly these kind of structure to steal functions and classes might break things at once...
Edited by littlesat, 4 September 2018 - 06:37.
 mfaraj57
4 Sep 2018
mfaraj57
4 Sep 2018
@samsamsam,thanks
it works.
simple solution for big problem
before applying your code
plugin.py
from VirtualKeyBoard import VirtualKeyBoard
self.session.openWithCallback(self.searchCallback,VirtualKeyBoard,text="old")
VirtualKeyBoard.py
class VirtualKeyBoard(Screen):
def __init__(self, session, title = '', text = '', maxSize = False, visible_width = False, type ='', currPos = 0, allMarked = False):
Screen.__init__(self, session)
dwidth = getDesktop(0).size().width()
if dwidth==1280:
self.skin=vkeyboardold_hdskin
else:
self.skin=vkeyboardold_fhdskin
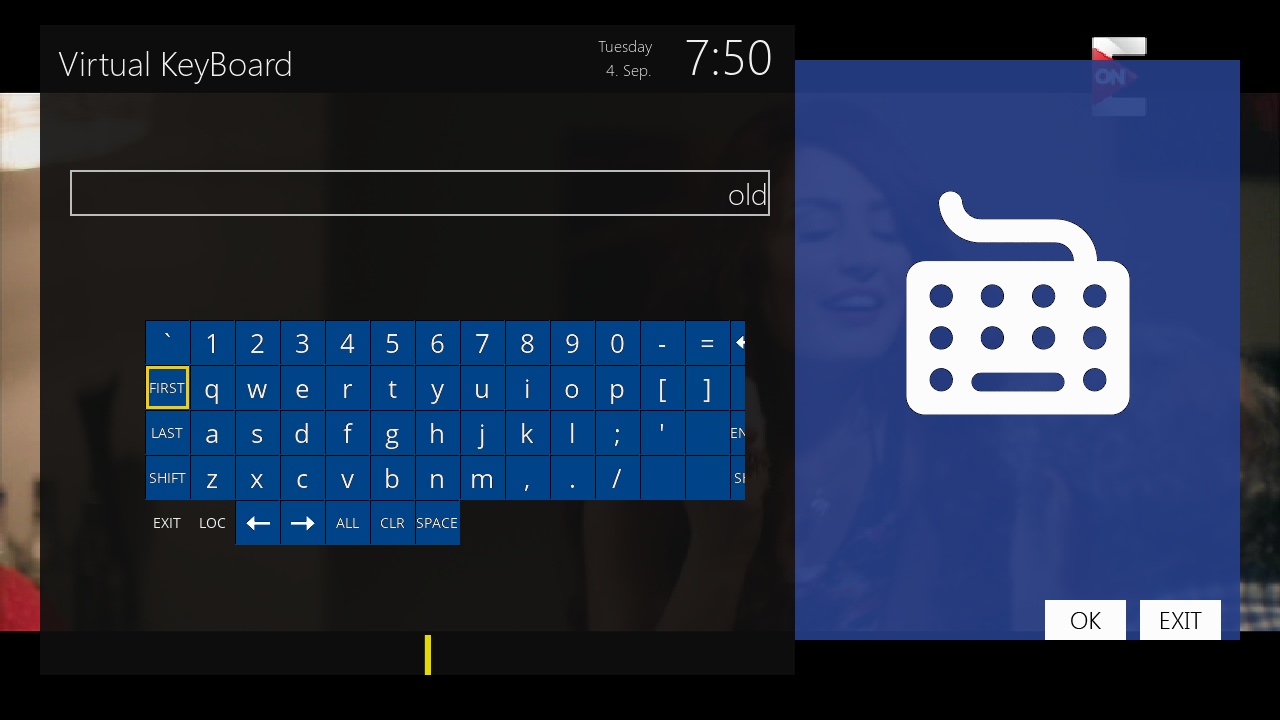
result image default virtual keyboard

after applying code in VirtualKeyBoard.py
class myVirtualKeyBoard(Screen):
def __init__(self, session, title = '', text = '', maxSize = False, visible_width = False, type ='', currPos = 0, allMarked = False):
Screen.__init__(self, session)
dwidth = getDesktop(0).size().width()
if dwidth==1280:
self.skin=vkeyboardold_hdskin
else:
self.skin=vkeyboardold_fhdskin
VirtualKeyBoard=myVirtualKeyBoard
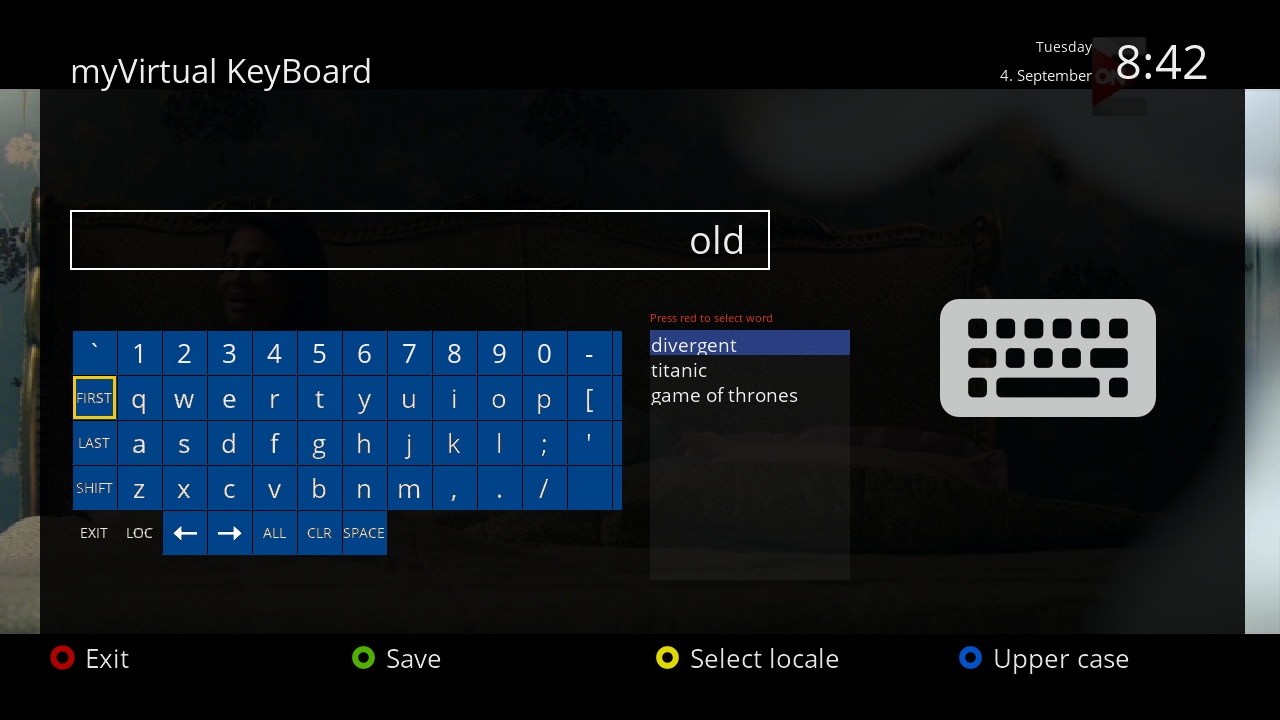
result my cusromized virtual keyboard

Edited by mfaraj57, 4 September 2018 - 06:45.
 mfaraj57
4 Sep 2018
mfaraj57
4 Sep 2018
After put the question i found another way to acheive my target
first to put my virtualkeyboard customized screens in local xml file as example myvkskin.xml
add the screens like this
<skin> <screen name="vkeyboardold_hdskin" position="180,150" size="940,495" zPosition="99" title="Virtual KeyBoard" flags="wfNoBorder" backgroundColor="#ffffffff"> <eLabel position="40,25" zPosition="-10" size="844,435" backgroundColor="#21000000"/> <widget source="global.CurrentTime" render="Label" position="740,30" size="140,60" font="Regular;45" backgroundColor="#21000000" transparent="1"> <convert type="ClockToText">Default</convert> </widget> <wi
load myvkskin.xml in VirtualKeyBoard.py
from skin import loadSkin
loadSkin("/usr/share/enigma2/VirtualKeyBoard_Icons/myvkskin.xml")
and use class VirtualKeyboard without changing name of class and add my screens by self.skinName
class VirtualKeyBoard(Screen):
def __init__(self, session, title = '', text = '', maxSize = False, visible_width = False, type ='', currPos = 0, allMarked = False):
Screen.__init__(self, session)
dwidth = getDesktop(0).size().width()
if dwidth==1280:
self.skinName='vkeyboardold_hdskin'
else:
self.skin='vkeyboardold_fhdskin'
Thanks a lot for all.
 Taapat
4 Sep 2018
Taapat
4 Sep 2018
 littlesat
4 Sep 2018
littlesat
4 Sep 2018
But here someone add a list of Words to the keyboard... the w is here why is this not possible (anymore)... what is required for it to make what we have compatible or what is needed to get the other keyboard compatible... sounds someone search for a solution and took the quick, dirty, hacky part.
Edited by littlesat, 4 September 2018 - 07:18.
